トランプくじ引きサイトとは
私が作った以下のサービスです。
WordPressのカスタムCSSとカスタムJavascriptで作っています。

迷った時は運に任せる方が良い~トランプくじ引き~
運に任せるサイト2択編3択編4択編運で決めた方が良い理由生きていれば、どちらの選択が良いか迷うことなんて、たくさんありますよね。私は、ゴリゴリの理系なので、何かを選択するときは十分に調査をしてから決めます。商品を買うときは、メリット・デメリ...
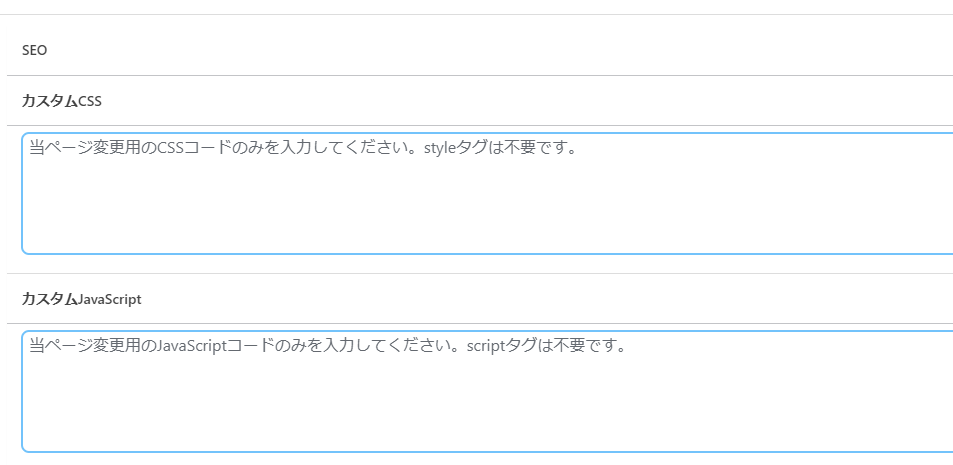
カスタムCSS、Javascriptとは
WordPressの記事執筆ページには、画像のような入力欄があります。
ここにCSS、Javascriptのプログラムを書き込むことで、上記サイトを作っています。

サイトの機能
スタートボタンが押されると、
- トランプを裏返しにする
- トランプが回転する

ストップボタンが押されると、
- トランプの回転が止まる
- 乱数によりトランプが1枚めくられる
その他の機能
裏面の模様は、青、赤、緑の3種類あり、乱数によって選択される
青がスタンダードで、10回に6回表示
赤、緑は、10回に2回表示される
ソースコード
カスタムHTML
<!--ボタンの設置-->
<div class="button">
<input type="button" value="スタート" onclick="start()">
<input type="button" value="ストップ" onclick="stop()">
</div>
<!--トランプの表示-->
<div class="card" id="card2">
<img src="https://www.jijis-blog.com/img/SPADE.png" id="spade">
<img src="https://www.jijis-blog.com/img/HEART.png" id="heart">
</div>カスタムCSS
/*ボタンの配置*/
.button{
text-align: center;
}
/*ボタンの装飾*/
.button input{
position: relative;
display: inline-block;
padding: 0.25em 0.5em;
text-decoration: none;
color: #FFF;
background: #fd9535;/*色*/
border-radius: 4px;/*角の丸み*/
box-shadow: inset 0 2px 0 rgba(255,255,255,0.2), inset 0 -2px 0 rgba(0, 0, 0, 0.05);
font-weight: bold;
border: solid 2px #d27d00;/*線色*/
}
/*カードの配置*/
.card{
text-align: center;
}
/*カードサイズ指定:スマホ用*/
@media (min-width: 360px) {
.card img{
width: 100px;
}
}
/*カードサイズ指定:PC用*/
@media (min-width: 1000px) {
.card img{
width: 200px;
}
}
/*回転アニメーション追加用*/
.addrot{
animation: 3s linear infinite rotation;
}
/*回転アニメーション*/
@keyframes rotation {
0%{ transform:rotateY(0);}
100%{ transform:rotateY(360deg); }
}カスタムJavascript
//画像差し替え関数
function ChangeImage( imgid , newimg ) {
document.getElementById(imgid).src = newimg;
}
//回転アニメーション関数
function rotate(anime_id) {
const objBox = document.getElementById(anime_id);
objBox.classList.add("addrot");
}
//ストップアニメーション関数
function stopani(anime_id) {
var sampleElement = document.getElementById(anime_id);
sampleElement.classList.remove("addrot");
}
//スタートボタンを押したときの動作
function start(){
//乱数生成 0~9
var random = Math.floor(Math.random()*10) ;
//カード裏返し
if (random <= 1) {
/*裏面の模様赤:10回に2回*/
ChangeImage("spade" , "https://www.jijis-blog.com/img/Back_side3.png");
ChangeImage("heart" , "https://www.jijis-blog.com/img/Back_side3.png");
}else if(random <= 3){
/*裏面の模様緑:10回に2回*/
ChangeImage("spade" , "https://www.jijis-blog.com/img/Back_side4.png");
ChangeImage("heart" , "https://www.jijis-blog.com/img/Back_side4.png");
}else{
/*スタンダード柄青:10回に6回*/
ChangeImage("spade" , "https://www.jijis-blog.com/img/Back_side.png");
ChangeImage("heart" , "https://www.jijis-blog.com/img/Back_side.png");
}
//カードシャッフル
rotate("spade");
rotate("heart");
}
//ストップボタンを押したときの動作
function stop(){
//シャッフルストップ
stopani("spade");
stopani("heart");
//乱数生成 0 or 1
var random = Math.floor(Math.random()*2) ;
//カードをめくる
if (random == 0) {
ChangeImage("spade" , "https://www.jijis-blog.com/img/SPADE.png");
}else{
ChangeImage("heart" , "https://www.jijis-blog.com/img/HEART.png");
}
}
まとめ
いかがだったでしょうか。
簡単な機能ですが、WordPressにCSSとJavascriptを埋め込む形で作ってみました。
これからプログラミングの勉強をされる方の参考になれば幸いです。

コメント