ワードクラウドサイトの概要
ワードクラウドは文章データの中から出現頻度の高い文字を可視化してくれる技術で見た目のインパクトが強いのが特徴です。
昔からワードクラウドって面白いなぁと思っていたので、下のようなツイート内容をワードクラウドしてくれるサイトをWordPress上で作ってみました。
このシリーズではサイト制作にあたり苦労した点やこだわった点について制作日記としてまとめていきます。

前提条件
- サーバー:VPS or 自宅サーバー
- OS:ubuntu
- サイト形態:WordPress
- 使用言語:R、PHP
普通こういったサイトを作る際は自分でHTMLから作るパターンが多いと思いますが、今回はWordPressに埋め込む形をとりました。
WordPressで同じように作ってみたい方に注意していただきたいのはサーバーの種類です。
WordPressでサイトやブログを作る際、多くの方がWordPress専用のサーバーを使用していると思いますが、WordPress専用のサーバーだとRのプログラムが内部で動かないので別途VPSサーバーor自宅サーバーが必要となります。
プログラムの構成
プログラムの構成は下のようになっており、HTMLの入力フォームからツイッターアカウント情報を取得後、PHPを介してワードクラウド用のRプログラムを呼びだす仕組みになっています。
- HTMLー
- 入力フォーム
- PHPー
- アカウント情報をテキストファイルに書き込み
- Rプログラムの呼び出し
- 画像データの表示
- Rプログラムー
- テキストファイルの読み込み
- ツイート情報の収集
- ワードクラウド
- 画像データの作成
HTMLとPHPをWordPress上に埋め込み
HTMLとPHPをWordPressに埋め込みするためにInsert PHP Code Snippetというプラグインを使いました。
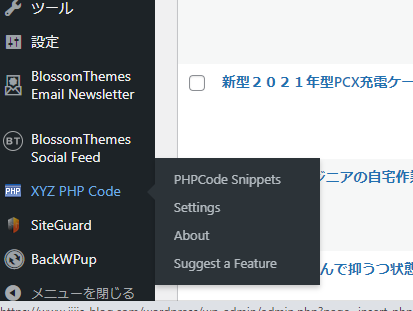
プラグインをインストール後、WordPressの設定画面で→「XYZ PHP Code」→「PHPCode Snippets」と進み

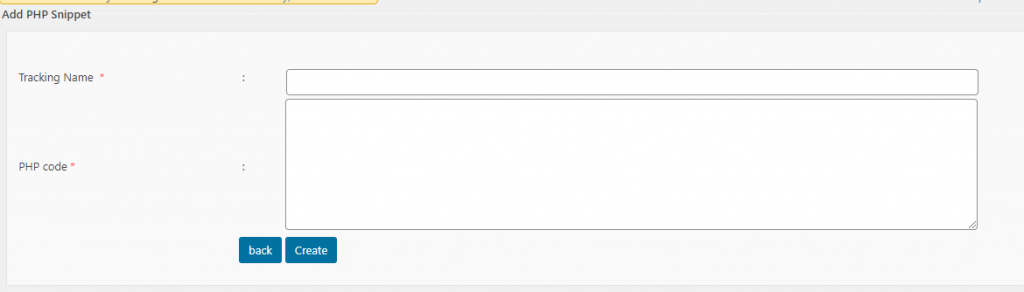
「Add New PHP Code Snippet」ボタンを押して新規スニペットを作成します。

「Tracking Name」にプログラム名、PHP codeにHTML及びPHPのコードを記入しCreateとするとスニペットが完成します。

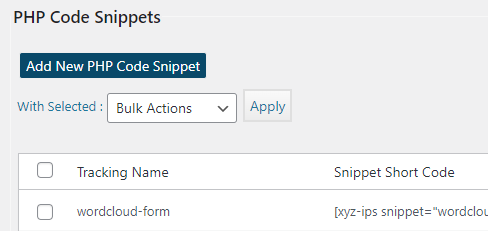
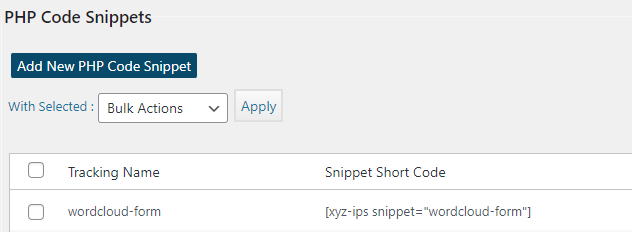
スニペットを作成すると下記のようにSnippet Short Codeが作成され、これを記事内に貼り付けることでHTML、PHPのプログラムが埋め込まれます。

HTML、PHPのソースコード
ワードクラウドサイトに使用したHTML、PHPのソースコードは下記のとおりです。
HTMLソースコード:アカウント情報入力フォーム
<?php
?>
<form method="post" action="">
アカウント名(@以下)
<input type="text" name="moji" >
<input type="submit" value="送信">
</form>・出力結果

他は通常のHTML文と同じです。
<form>タグで入力フォームを定義しています。
| 属性 | 用途 |
| action | データを受け取るphpを指定できる。スニペットは指定できない。nameで識別させるしかない。 |
| method | データの転送方法を指定。主にgetかpost。 |
| name | フォームの名前を指定。 |
<input>タグでは入力欄の情報を指定します。
| 属性 | 用途 |
| type | text,search,email,tel,url,radio,submitなど入力欄の種類を指定。 |
| placeholder | 入力欄の初期値を指定。 |
| name | 入力欄の名前を指定。 |
PHPソースコード
PHPでは、主に下記動作を実行しています。
- フォームに入力されたツイッターアカウント情報の受け取り&テキストファイルに書き込み
- Rプログラムの呼び出し
- 画像の表示
<?php
//ツイッターアカウント情報を受け取る
$a = null;
$a = $_POST['moji'];
//アカウント情報をテキストファイルへ書き込み
$filename = '/保存したいフォルダ/filestream.txt';
$fp = fopen($filename,'w');
fwrite($fp, $a);
fclose($fp);
//アカウント情報が空欄だった場合、画像を消去用プログラムを実行、画像表示なし
if($a == ""){
$command = 'export LANG=ja_JP.UTF-8;R --vanilla --slave --args $output< /保存したフォルダ/png_delete.r';
exec($command, $output);
//アカウント情報が入力されている場合、ワードクラウド実行後、画像を表示
}else{
//Rプログラムの実行
$command = 'export LANG=ja_JP.UTF-8;R --vanilla --slave --args $output< /保存したフォルダ/wordcloud.r';
exec($command, $output);
//画像表示
$filename = '/保存したフォルダ/wordcloud.png';
echo "あなたはよくこの単語を使っています。<br />";
echo "<img src=\"$filename\">";
}
?>ファイルの保存場所が悪く実行できない、ファイルが生成されないことがあり苦労したので、原因と対策を忘備録として残したいと思います。
WordPressの操作はubuntuの中ではwww-dataというユーザーで実行されています。
そして、このユーザーはubuntuの/var/www/html/wordpressより下のディレクトリに対して権限を持っているので、ワードプレスから読み込み・書き込みたいファイルはここより下のディレクトリに置く必要があります。
また、ubuntuから直接作ったプログラムやファイル等もユーザー権限をwww-dataに変更しておく必要があります。
私はこの権限に気づかず、苦労しました。
さらに画像などを表示する場合は保存先のディレクトリを
/var/www/html/~
と書くのではなく
https://jijis-blog.com/~
のように書かないとファイルを読み込めない場合があります。
この点も私は気づかず苦労したので、表示できない場合は上記のように書いてみてください。
PHPからRプログラムの呼び出し
R –vanilla –slave –args $output< /保存したフォルダ/wordcloud.r’
の部分で呼び出すRプログラムとその実行方法を記載しています。
そして
exec($command, $output);
の部分で実際に呼び出し、実行しています。outputは実行時の出力を受け取っています。
R実行時のオプションの意味は下記の通りです。
–vanilla :R実行時に他のオブジェクトを読み込まない。
–slave :R実行時に標準出力表示情報を抑える。(最初にでてくるRのバージョン情報など)
–args : args以下をデータとして渡す。
つづく
長くなりましたので、つづきは「WordPressにプログラムを埋め込む方法~ワードクラウドサイト制作②~」に記載したいと思います。


コメント